Flutter: Unleash the Power of Seamless UI Across Platforms
Flutter: Unleash the Power of Seamless UI Across Platforms

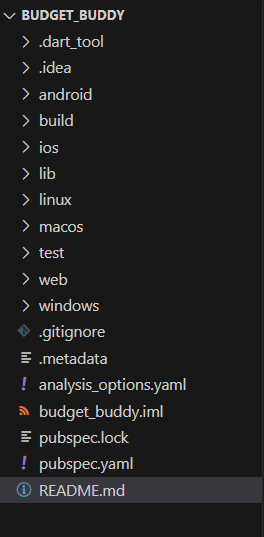
Flutter Project Folder Structure
Flutter projects typically follow a specific folder structure that is generated when you create a new Flutter project. This structure helps organize your code, assets, and resources effectively. Here’s an overview of the common folder structure in a Flutter project:
android:
This directory contains the Android-specific code and resources for your app.
- app: Contains the main Android application code.
- gradle: Contains Gradle build configuration files.
- gradle.properties: Configuration properties for Gradle.
- gradlew: Gradle wrapper script (for running Gradle tasks).
- gradlew.bat: Gradle wrapper script for Windows.
- settings.gradle: Project settings for Gradle.
build:
This directory is auto-generated by Flutter and contains build-related files and intermediate artifacts. You can safely ignore it from version control.
ios:
This directory contains the iOS-specific code and resources for your app.
- Runner: Contains the Xcode project and configuration files.
- Podfile: Defines iOS dependencies using CocoaPods.
lib:
This is where most of your Dart code will reside.
- main.dart: The entry point for your app. This is where your app starts executing.
- You can organize your Dart code into multiple files and directories within the lib directory.
test:
Contains test files for unit, widget, and integration testing.
web:
If you plan to create a web version of your Flutter app, this directory contains the web-specific code and assets.
assets:
You can store static assets like images, fonts, and configuration files in this directory.
- By default, there’s a fonts and images subdirectory for organizing font and image assets.
pubspec.yaml:
This is a YAML file where you define your app’s dependencies (packages), metadata, and assets.
README.md:
A markdown file where you can document your project.
LICENSE:
Contains the license for your project (if applicable).
.gitignore:
Specifies files and directories that should be ignored by Git version control.
.analysis_options:
Configuration for static analysis tools.
pubspec.lock:
Automatically generated file that locks the versions of your project’s dependencies.
.metadata:
Used by the Dart analysis server for maintaining metadata about the project.
.packages:
Specifies package dependencies used in your project.
.flutter_settings:
Configuration settings for your Flutter project.
This is the basic folder structure of a Flutter project. Depending on your project’s complexity and needs, you may create additional directories and files to organize your code and resources effectively.

Flutter Commands:
flutter flutter doctor flutter doctor --android-licenses
Create a New Flutter Project:
Use the following command in your terminal or IDE terminal to create a new Flutter project:
flutter create budget_buddy

