
Today, In this article we will learn about Javascript more powerful library Jquery.
What is jQuery?
jQuery is a JavaScript library designed to simplify HTML DOM tree traversal and manipulation, as well as event handling, CSS animation, and Ajax. It is free, open-source software using the permissive MIT License. Web analysis indicates that it is the most widely deployed JavaScript library by a large margin. jQuery is a lightweight, “write less, do more”, JavaScript library.
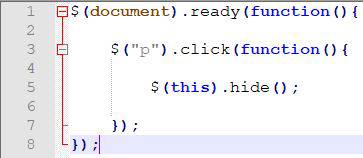
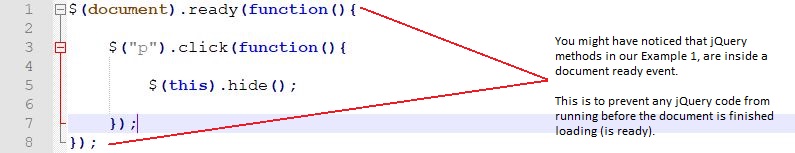
It is good practice to wait for the document to be fully loaded and ready before working with it. This also allows you to have your JavaScript code before the body of your document, in the head section.
Example: Get city name on button Click
<div class="tab">
<button class="tablinks">London</button>
<button class="tablinks">Paris</button>
<button class="tablinks">Tokyo</button>
<div id="section_name">
</div>
</div>
$(".tablinks").click(function(){
var data = $(this).text();
console.log(data);
$("#section_name").html(data);
});
Explanation
The click() method triggers the click event, or attaches a function to run when a click event occurs. $(this) selects the current HTML element . The text() method sets or returns the text content of the selected elements. The html() method sets or returns the content (innerHTML) of the selected elements.
Example: toggle()
jQuery(document).ready(function(){
jQuery("#readmorebtn").click(function(){
jQuery(".read_more").toggle();
});
});
You can check the version of jQuery that is currently loaded on a web page by opening your browser’s developer console and running the following command:
console.log(jQuery.fn.jquery);